SEO Basics for Photos on Your Website: A Step-by-Step Video Tutorial & Guide
If you’re like me, you’ve put off learning about SEO for far too long. Up until a few months ago, I never thought I’d be talking about SEO. But the more I dive into Squarespace design and discover how tools like ChatGPT can make the mundane tasks so much easier—here I am.
Today, I’m sharing a simple, step-by-step tutorial to optimizing the photos on your website. Whether you’re a photographer, blogger, or small business owner, these tips can make your site more searchable and your workflow a little lighter.
SEO can be one of those things we know we ‘should’ do but keep putting off.
For me, it was definitely in the “too boring, not today” category. But optimizing your photos can make a big difference.
It Makes Your Site More Accessible: Alt text helps people using screen readers navigate your site and understand your images.
It Helps Search Engines Find You: Google and other search engines use file names and alt text to figure out what your site is about.
It Can Bring More Clicks to Your Site: Well-written alt text might even show up in search results and catch someone’s eye.
The best part? It’s not as hard or time-consuming as it sounds—especially with a little help from tools like Lightroom and ChatGPT.
Renaming Photos
Why does it matter?
Search engines can’t make sense of names like IMG_1234.jpg—they need something descriptive to connect your photo to the right searches. That’s why renaming your files with simple, keyword-rich names is a quick win for SEO.
Example:
Original file name: IMG_87664.jpg
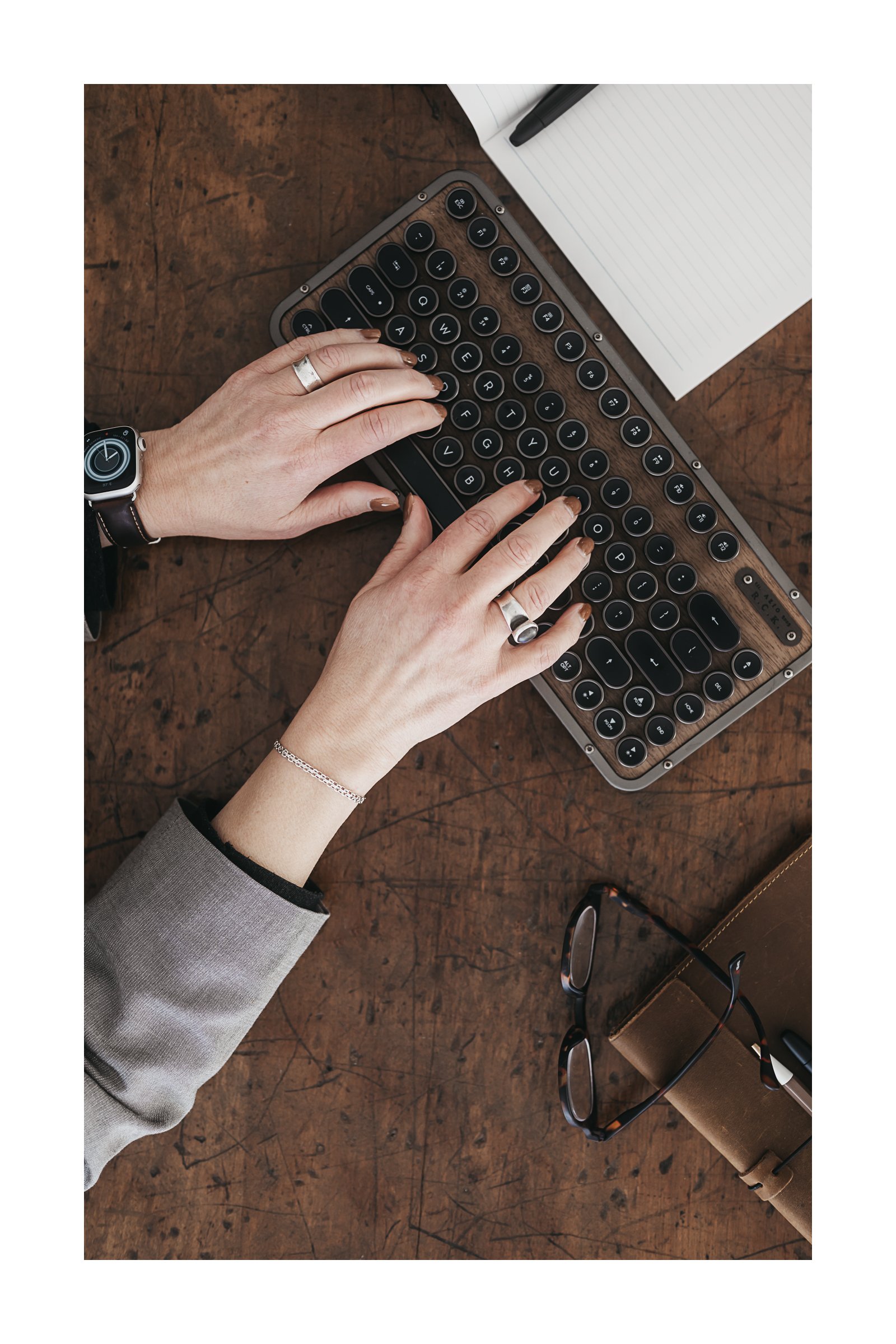
SEO-friendly file name: vintage-keyboard-and-glasses-seo-tutorial.jpgStep-by-Step Guide to Optimizing Photos
How to Rename Files in Lightroom
If you’re renaming photos with Lightroom, there’s an easy way to set this up:
Update your rename presets to replace spaces or underscores with dashes (Google loves dashes for readability).
Optional: On export. add keywords to describe your image or add an alternate filename in your website image dialogue.
Writing Alt Text
Alt text is like a little description for your images that helps in two ways:
It supports accessibility by describing the image for people using screen readers.
It gives search engines more context about your content, helping your site show up in relevant searches.
Tip:
Use ChatGPT to write your alt text for Instagram photos as well.
How to Write Good Alt Text
Keep it short, natural, and focused on describing the image while tying it to the post. Avoid cramming in too many keywords—it’s about clarity, not stuffing.
Example for the Featured Photo in This Post:
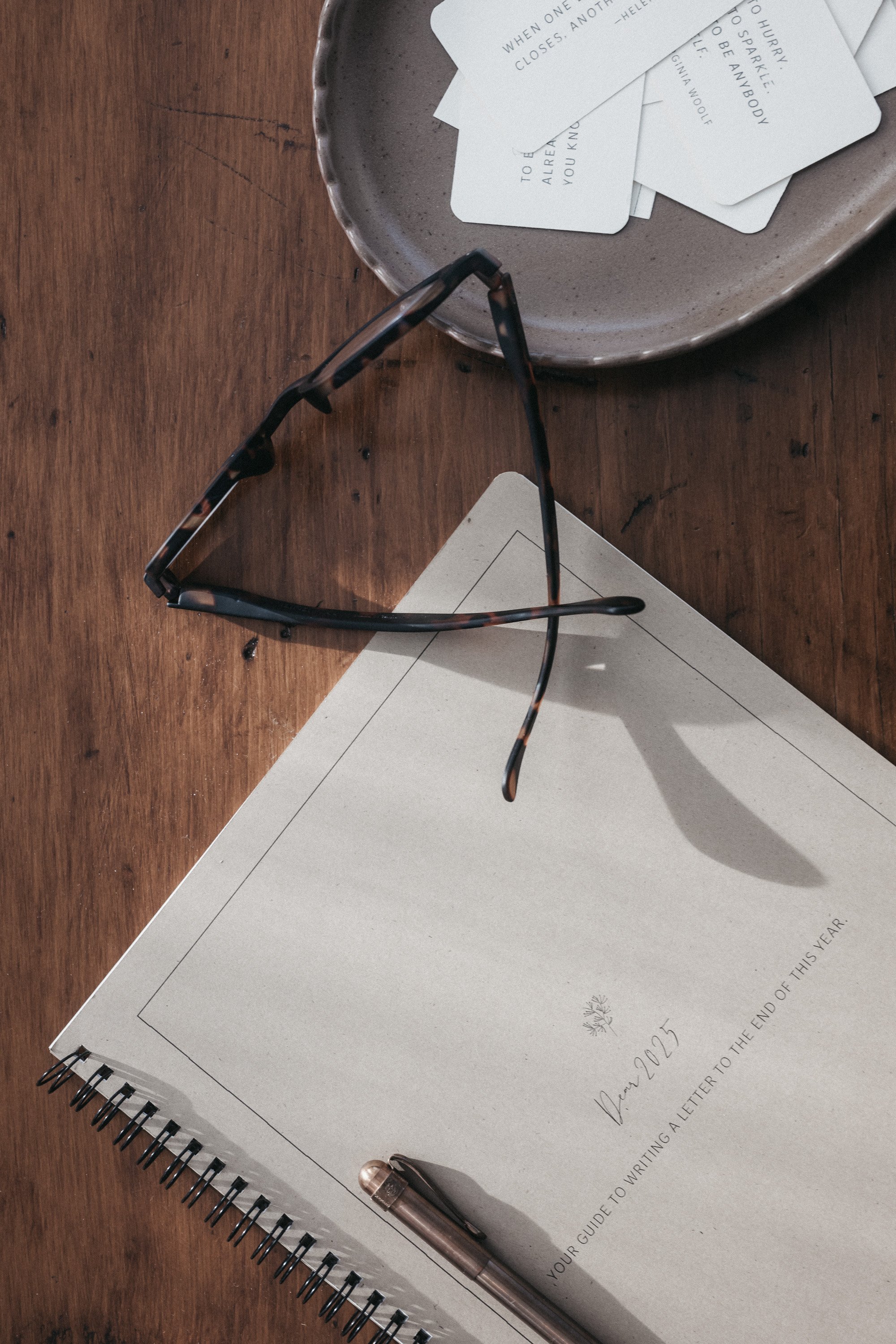
Alt Text: Tortoise-shell glasses resting on a vintage-style keyboard against a dark wooden background, symbolizing creativity and technical precision in an SEO tutorial.
Quick Tip: If your image doesn’t directly relate to your post (like a random vintage phone photo), you can still write alt text that connects it to your theme or story.
Let’s Do it Together —Step-by-Step Tutorial
Using AI Tools for SEO Optimization
In the tutorial, I used a custom ChatGPT tool to generate SEO-friendly file names and alt text quickly.
Feel free to give a try HERE. (book mark it for future projects).
Here’s how it works:
1. Upload your photo (or a screenshot) into the ChatGPT window.
2. Provide a brief description of the image and its purpose in your post.
3. Copy and paste the generated file name and alt text into your Squarespace editor.
Over to You
I know this isn’t my normal zing, zing, kinda thing, but it can help get eyeballs on your beautiful work.
Next time you’re uploading photos to your site, take a few extra minutes to rename your files and add meaningful alt text. Little by little, these tiny tweaks add up.
Give it a try and see how it feels. And as always, if you have questions or tips of your own, I’d love to hear them—in the comments below.
xx
Kim
“Success is the sum of small efforts, repeated day in and day out.”

















Things are just things. But some—some feel more like tiny treasures.
A leather journal with the perfect worn spine. Ribbon—earthy shades of brown. Paper, pencils, hand written notes…
The list is long.
This week— a quiet celebration of simple things I love.